Ada kabar gembira untuk Anda pengguna KIRIM.EMAIL dan juga Elementor Pro. Kabar gembiranya adalah bahwa sekarang Anda bisa membuat form yang terhubung secara langsung dengan KIRIM.EMAIL. Sehingga landing page yang Anda buat dengan Elementor Pro, pada bagian Form, setiap ada data yang masuk bisa tersimpan di KIRIM.EMAIL. Dan setelahnya Anda bisa mengintegrasikannya dengan fitur autoresponder ataupun fitur broadcast email dari KIRIM.EMAIL.
Untuk cara mengintegrasikan KIRIM.EMAIL dengan Form Elementor Pro ini kami dapatkan dari salah satu pengguna KIRIM.EMAIL yang bernama Bapak Edwin Partogi. Beliau sudah membuat tutorial bagaimana mengintegrasikan KIRIM.EMAIL dengan Elementor Pro. Untuk video tutorialnya bisa Anda saksikan pada halaman ini.
Hanya saja, pada halaman ini, untuk torial cara mengintegrasikan KIRIM.EMAIL dengan Elementor Pro tidaklah sedetail apa yang disampaikan oleh Bapak Edwin Partogi dalam videonya. Akan tetapi tutorial ini mempunyai prinsip dan tahapan yang sama dengan apa yang disampaikan oleh Bapak Edwin Partogi.
Yang akan kami sampaikan di sini adalah garis besarnya saja. Untuk detailnya Anda bisa melihat video dari Bapak Edwin Partogi yang juga kami tampilkan di sini.
[Tutorial] Cara Mengintegrasikan KIRIM.EMAIL dengan Form Elementor Pro
Untuk bisa mengintegrasikan KIRIM.EMAIL dengan Form Elementor Pro, setidaknya ada 3 tahapan yang perlu Anda lakukan. 3 Tahapan tersebut antara lain :
- Membuat form di KIRIM.EMAIL
- Membuat form di Elementor Pro
- Melakukan penyesuaian form di Elementor Pro dengan form yang ada di KIRIM.EMAIL
Mari kita bahas satu per satu.
[1] Membuat form di KIRIM.EMAIL
Untuk membuat form di KIRIM.EMAIL caranya sangatlah mudah. Anda bisa melihat tutorialnya di sini.
Hanya saja setelah berhasil membuat form ini, ada 2 hal yang perlu Anda perhatikan. 2 Hal tersebut adalah :
- Input name
- Action
2 hal tersebut ada pada tab HTML di bagian DESIGN. Untuk letaknya bisa Anda lihat pada gambar di bawah ini.
Penjelasannya begini..
Katakanlah dalam form tersebut ada 3 fields yang akan kita tampilkan di dalam form. 3 Fields tersebut antara lain :
- Full Name
- dan NO HP.
Kemudian pada bagian DESIGN di tab HTML jika kita klik maka akan tampil kode HTML. Kode HTML tersebut adalah kode penyusun dari form yang kita buat.
Action
Yang perlu Anda lakukan adalah mencari kata yang bernama “action=”. Caranya silakan tekan CTRL+F (Windows) atau Command+F (macOS) pada keyboard Anda dan ketik kata “action”. Untuk kata “action=” ini hanya ada 1, sehingga cukup mudah mencarinya.
Setelah itu Anda copy url setelah tanda sama dengan (=) dan yang berada di dalam tanda petik (” “) lalu paste di tempat lain seperti aplikasi Notepad.
Sebagai contoh di artikel ini kita sudah mendapatkan url : https://aplikasi.kirim.email/form/9416ff99-ffb7-4d87-a53a-8c89408d4094.
Input name
Setelah kata action, yang perlu Anda cari berikutnya adalah kata “input name=“. Caranya sama dengan sebelumnya.
Hanya saja, ketika Anda mencari jumlah yang ketemu itu bisa lebih dari 1, tergantung dari jumlah field yang Anda buat di form. Kalau Anda membuat 5 field maka hasil dari pencarian kata “input name=” ini juga ada 5. Untuk lebih jelasnya silakan lihat pada gambar di bawah ini.
Setelah itu silakan copy kata yang berada di dalam tanda petik (” “). Sehingga pada tutorial ini “input name=” yang kita copy adalah :
- full_name
- subscriber_field_values_2933
Setelah di copy lalu paste di aplikasi Notepad.
[2] Membuat form di Elementor Pro
Untuk membuat form di Elementor Pro tidak kami jelaskan di sini. Tetapi Anda bisa melihat caranya pada video di bawah ini :
Yang perlu kami tekankan dalam membuat form ini adalah tentang jumlah fiel nya.
Jika pada form di KIRIM.EMAIL Anda membuat 5 field, maka pada form di Elementor Pro juga harus ada 5 field.
Jika pada form di KIRIM.EMAIL Anda membuat 1 field, maka pada form di Elementor Pro juga harus ada 1 field.
[3] Melakukan penyesuaian form di Elementor Pro dengan form yang ada di KIRIM.EMAIL
Setelah Anda berhasil membuat form di KIRIM.EMAIL dan form di Elementor Pro, berikutnya adalah melakukan penyesuaian.
Yang kita lakukan penyesuaian adalah pada bagian :
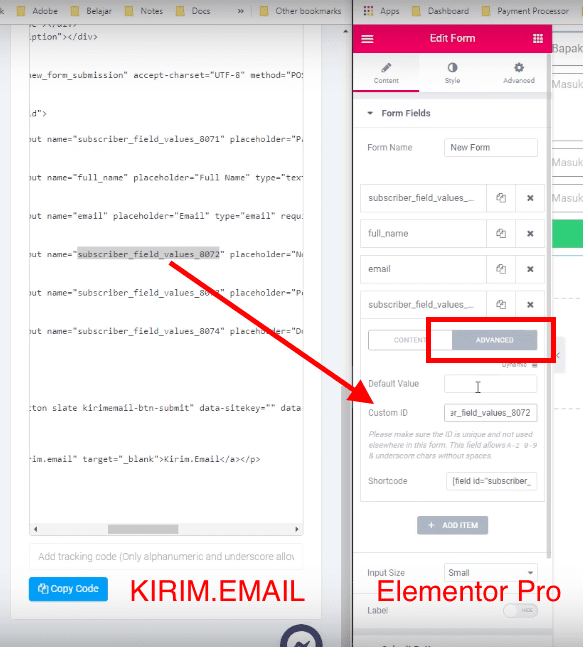
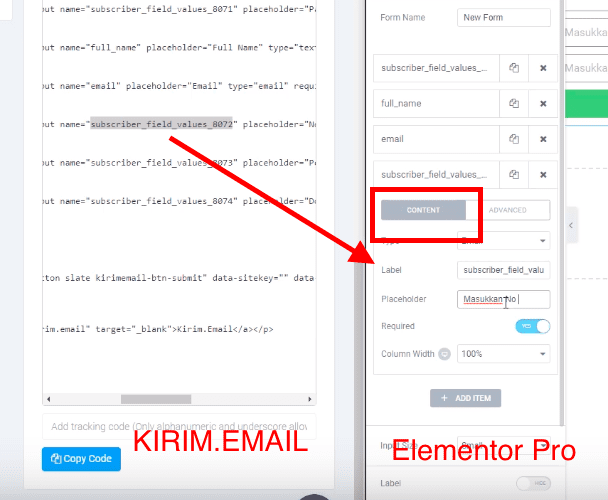
- Form Fields : Label (Content) dan Custom ID (Advanced)
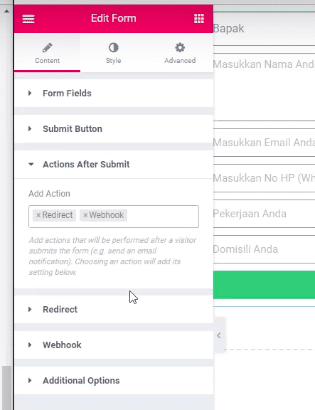
- Actions After Submit
- Redirect
- Webhook
Form Field
Pada bagian Form Fields ini yang perlu kita sesuaikan adalah pada bagian Label dan Custom ID. 2 bagian ini kita sesuaikan dengan yang data “input name=” yang sudah kita copy di Notepad. Sehingga untuk penyesuaiannya seperti pada gambar berikut ini :
Action After Submit
Setelah Anda menyesuaikan fields nya, berikutnya adalah menyesuaikan bagian Action After Submit. Untuk penyesuaiannya silakan masukkan Redirect dan Webhook.
Redirect
Untuk penyesuaian berikutnya adalah bagian Redirect. Pada bagian ini bisa Anda inputkan url dari halaman setelah pengunjung website Anda klik tombol Submit. Sebagai contoh Anda bisa lihat pada gambar di bawah ini.
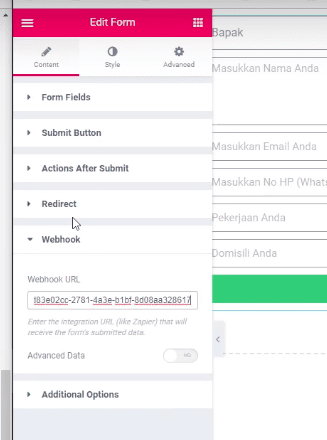
Webhook
Setelah Redirect selesai berikutnya pada bagian Webhook silakan Anda inputkan url yang sudah kita copy pada bagian “Action” di atas. Urlnya : https://aplikasi.kirim.email/form/9416ff99-ffb7-4d87-a53a-8c89408d4094.
Setelah itu semua Anda lakukan, langkah terakhir adalah klik tombol Publish/ Update.
Untuk lebih jelasnya Anda bisa sambil menyaksikan video tutorial dari Bapak Edwin Partogi berikut ini :
Demikian tutorial ini, sampai bertemu di tutorial berikutnya dan selamat mempraktekkannya.