Pada bulan September 2017 ini KIRIM.EMAIL merilis fitur baru yang bernama KIRIM.EMAIL Landing Page Builder. Seperti namanya, fitur ini berfungsi untuk membuat landing page.
Bedanya dengan landing page builder lainnya, KIRIM.EMAIL Landing Page Builder langsung terintegrasi dengan layanan email marketing dari KIRIM.EMAIL.
Bila pengunjung memasukkan email di form pada landing page yang Anda buat dengan KIRIM.EMAIL Landing Page Builder, data email akan secara otomatis masuk ke list email Anda. Tanpa perlu melakukan pengaturan yang ribet dan membingungkan.
Dan pada artikel kali ini akan membahas cara membuat landing page sederhana dengan KIRIM.EMAIL Landing Page Builder. Artikel ini sekaligus sebagai panduan bila Anda mengalami kesulitan dalam memulai dan membuat landing page dengan KIRIM.EMAIL Landing Page Builder.
Cara Membuat Landing Page Sederhana dengan KIRIM.EMAIL Landing Page Builder
Supaya Anda lebih mudah dalam praktek membuat landing page dengan KIRIM.EMAIL Landing Page Builder, pada artikel ini terbagi menjadi 4 bagian, diantaranya :
- Pengenalan KIRIM.EMAIL Landing Page Builder
- Membuat sketsa landing page sederhana
- Mengenal panel-panel yang ada di KIRIM.EMAIL Landing Page Builder beserta fungsinya
- Praktek membuat landing page
Tentunya Anda sudah tidak sabar bukan untuk segera memulai membuat landing page sederhana dengan KIRIM.EMAIL Landing Page Builder? Baik mari kita mulai.
[1] Pengenalan KIRIM.EMAIL Landing Page Builder
Apa itu KIRIM.EMAIL Landing Page Builder?
KIRIM.EMAIL Landing Page Builder adalah sebuah alat atau tools yang berfungsi untuk membuat landing page yang :
- menarik, profesional dan mobile friendly,
- mudah, tanpa perlu menguasai bahasa pemrograman, dan
- terhubung langsung dengan layanan email marketing dari KIRIM.EMAIL.
Keuntungan menggunakan KIRIM.EMAIL Landing Page Builder
Denggunakan KIRIM.EMAIL Landing Page Builder Anda bisa mendapatkan keuntungan, diantaranya :
- Tinggal drag and drop untuk membuat landing page yang menarik dan profesional serta mobile firendly.
- Ada ratusan elemen template siap pakai, seperti warna, tombol, gambar, dan lain sebagainya. Anda tinggal edit dan menyesuaikannya dengan kebutuhan Anda.
- Tidak perlu mengeluarkan biaya lagi karena fitur ini gratis, hanya dengan berlangganan KIRIM.EMAIL.
- Tidak ada batasan jumlah dalam membuat landing page sehingga bisa menghemat uang Anda hingga jutaan rupiah.
- Landing page yang Anda buat sudah teringrasi dengan Facebook Pixel.
- Support form tracking untuk mengukur berapa banyak dan darimana email leads Anda berasal.
- Tidak perlu sewa hosting untuk menjalankan landing page Anda.
[2] Membuat sketsa landing page sederhana
Banyak orang terutama yang tidak punya latar belakang desain website melewatkan langkah ini. Sebelum membuat sebuah landing page perlu membuat sketsa terlebih dahulu.
Ini diperlukan supaya dalam membuat landing page Anda punya gambaran yang jelas dan tidak membuang waktu, karena apa yang akan Anda buat sudah ada dalam sebuah sketsa.
Sehingga Anda tinggal memindahkan sketsa Anda ke dalam layar monitor melalui landing page builder.
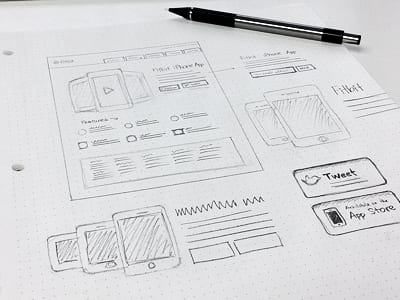
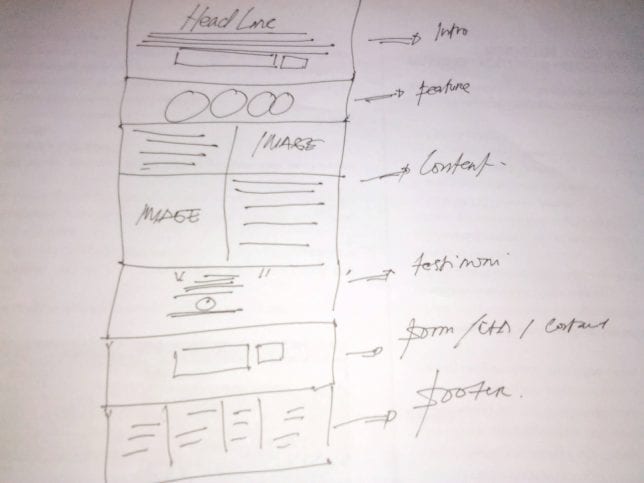
Untuk membuat sketsa ini Anda cukup menggambarnya pada sebuah kertas. Tidak perlu bagus, yang penting urutan dan layoutnya jelas. Sebagai contoh Anda bisa melihatnya pada gambar berikut ini :
Bila Anda masih belum ada inspirasi mengenai desain landing page, Anda bisa mencari di Google dengan kata kunci “Wireframe Landing Page“.
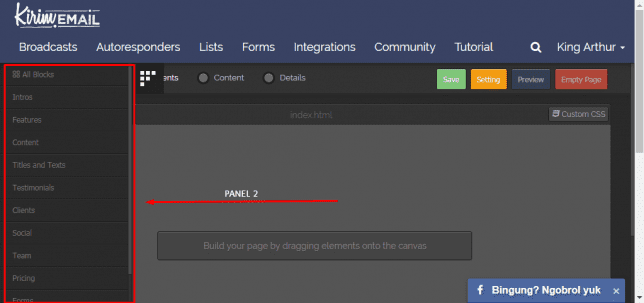
[3] Mengenal panel-panel yang ada di KIRIM.EMAIL Landing Page Builder beserta fungsinya
Sebelum membuat landing page dengan KIRIM.EMAIL Landing Page Builder, Anda perlu mengenal panel-panel yang ada di dalamnya. Dan berikut ini panel-panel yang ada di dalam KIRIM.EMAIL Landing Page Builder.
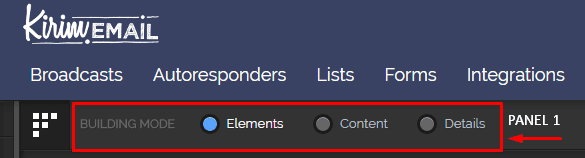
Panel 1. Panel 1 atau BUILDING MODE terdiri dari 3 menu yaitu Elements, Content dan Details.
Elements digunakan untuk melakukan pengaturan dasar terhadap blok landing page. Pada menu ini tediri dari 4 opsi diantaranya
- Duplicate (untuk menduplikasi blok landing page)
- Source (untuk melihat kode html penyusun landing page)
- Reset (untuk mengembalikan landing page ke settingan default) dan
- Remove (untuk menghapus blok landing page).
Panel 2. Atau block/blok landing page adalah kumpulan dari berbagai macam element landing page yang mempunyai fungsi dan peran khusus di landing page.
Pada blok landing page ini terdiri dari 12 blok, diantaranya :
- All Blocks adalah blok landing page yang terdiri semua elemen yang terdapat pada KIRIM.EMAIL Landing Page Builder.
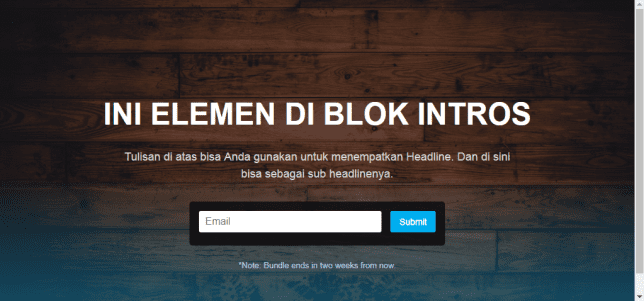
- Blok Intros adalah blok landing page yang berisi elemen-elemen landing page untuk membuat headline atau pendahuluan.Di dalam blok Intros sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Intros :
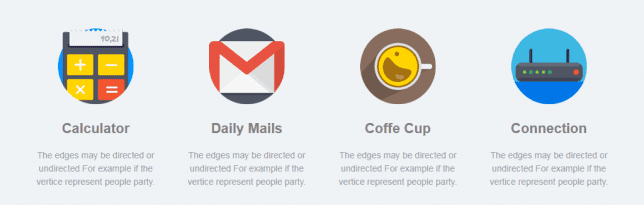
- Blok Features blok landing page yang berisi elemen-elemen landing page untuk membuat konten horisontal dengan gambar/ icon dan sedikit teks.Di dalam blok Features sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Features :
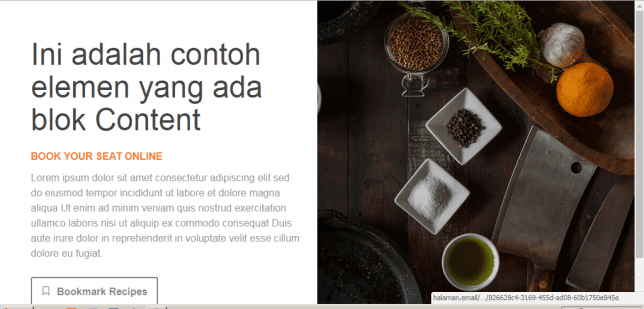
- Blok Content adalah blok landing page yang berisi elemen-elemen landing page untuk membuat isi landing page atau pesan utama yang ingin Anda sampaikan.Di dalam blok Content sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Content :
- Blok Tittle and Texts adalah blok landing page yang berisi elemen-elemen landing page untuk membuat konten yang hanya berisi judul dan text saja. Bloj ini uga cocok untuk menempatkan headline untuk landing page yang Anda buat.Di dalam blok Tittle and Texts sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Tittle and Text :
- Blok Testimonials adalah blok landing page yang berisi elemen-elemen landing page untuk membuat konten berupa kumpulan testimoni.Di dalam blok Testimonials sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Testimonials :
- Blok Clients adalah blok landing page yang berisi elemen-elemen landing page untuk membuat konten berupa daftar klien, pelanggan atau pengguna layanan/ produk Anda.Di dalam blok Clients sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Clients:
- Blok Socials adalah blok landing page yang berisi elemen-elemen landing page untuk membuat daftar sosial media yang Anda pakai sebagai saluran pemasaran.Di dalam blok Socials sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Socials :
- Blok Team adalah blok landing page yang berisi elemen-elemen landing page untuk membuat daftar tim yang terlibat di dalam bisnis Anda.Di dalam blok Team sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Team :
- Blok Pricing adalah blok landing page yang berisi elemen-elemen landing page untuk membuat isi landing page atau pesan utama yang ingin Anda sampaikan.Di dalam blok Pricing sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Pricing :
- Blok Forms adalah blok landing page yang berisi elemen-elemen landing page untuk membuat form opt-in sebagai pintu masuk email.Di dalam blok Forms sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Forms :
- Blok Footer adalah blok landing page yang berisi elemen-elemen landing page untuk membuat isi landing page atau pesan utama yang ingin Anda sampaikan.Di dalam blok Footer sudah ada beberapa template elemen yang bisa Anda pakai. Anda cukup menggesernya saja lalu edit sesuai kebutuhan Anda.Berikut ini contoh elemen yang ada di blok Footer :
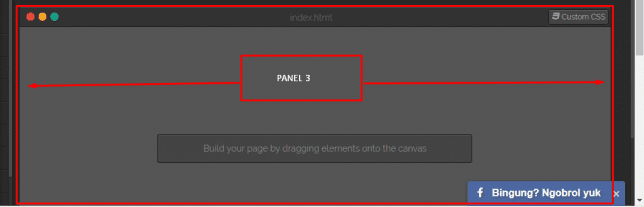
Panel 3. Merupakan panel yang paling besar yang berfungsi sebagai canvas. Dari panel 2 Anda bisa langsung menggerser setiap elemen di masing-masing blok ke panel 3 atau canvas ini.
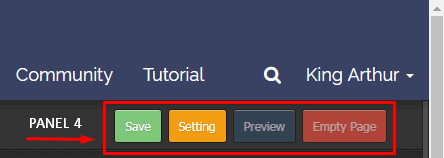
Panel 4. Terdiri dari 4 menu antara lain Save, Setting, Preview dan Empty.
[4] Praktek membuat landing page
Dari point satu sampai tiga semoga Anda sudah paham tentang KIRIM.EMAIL Landing Page Builder. Dan pada point terakhir ini adalah demo atau praktek membuat landing page. Untuk itu silakan Anda ikuti tutorial dalam bentuk video di bawah ini :
============
Update
============
BAGAIMANA CARA MENGEDIT VIDEO DI DALAM LANDING PAGE KIRIM.EMAIL
Cara Mengganti Background Landing Page Dengan Imgur
Jika ada pertanyaan, saran atau kritik, silakan tulis di kotak komentar di bawah ini. Dan bagikan tulisan ini di akun sosial media Anda supaya teman-teman Anda juga bisa mendapatkan manfaat yang sama.
Artikel tentang Cara Membuat Landing Page Sederhana dengan KIRIM.EMAIL Landing Page Builder ini dipersembahkan oleh KIRIM.EMAIL – Layanan Email Marketing dan Autoresponder Terbaik di Indonesia.