Bismillah..
Pada halaman ini Anda akan mempelajari tentang bagaimana cara membuat email yang tampilannya menarik dengan alat bantu yang bernama email builder.
Maksud dari tampilan menarik di sini adalah email yang tidak hanya berisi teks saja dengan background putih saja, tetapi Anda juga bisa menambahkan gambar, video, kolom, tabel bahkan bisa mengganti background sesuai dengan keinginan Anda.
Kalau Anda pernah mendapatkan email dari marketplace atau mungkin dari bank, dimana tampilannya penuh gambar-gambar yang menarik dan full color, itu adalah salah satu bentuk dari email yang dibuat dengan email builder.
Untuk cara membuatnya langsung saja silakan simak panduan berikut ini.
Mengaktifkan Email Builder
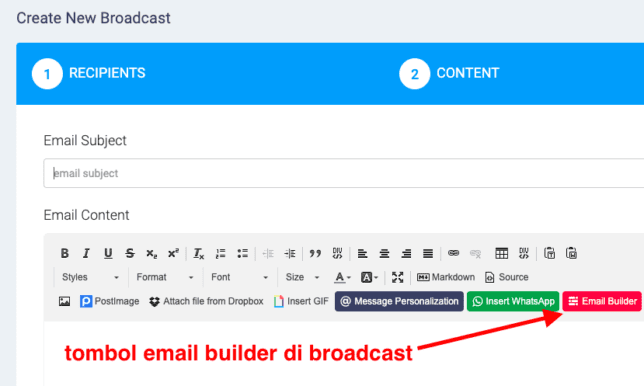
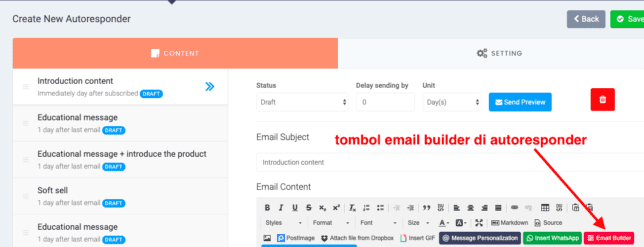
Pada dasarnya email builder bisa dipakai di broadcast maupun autoresponder. Sedangkan untuk mengaktifkan email builder caranya sangat mudah. Anda hanya cukup klik tombol Email Builder seperti yang terlihat pada gambar di bawah ini.


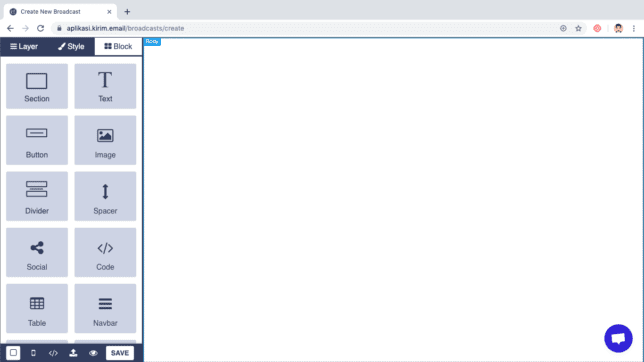
Mengenal Anatomi/Layout Email Builder
Gambar di atas merupakan layout dari email builder yang ada di KIRIM.EMAIL. Secara umum hanya ada dua bagian, yaitu Canvas (sisi kanan) dan Builder Panel (sisi kiri).
Canvas (Sisi Kanan)
Canvas adalah sisi layout yang berada di sebelah kanan. Default warnanya adalah putih. Bagian ini merupakan area kerja email builder. Di sini Anda bisa mengatur susunan konten email Anda.
Builder Panel (Sisi Kiri)
Sedangkan Builder Panel merupakan bagian yang berfungsi untuk melakukan pengaturan terhadap konten email. Letaknya ada di sisi kiri. Jadi ketika ada perubahan di Builder Panel ini, maka secara otomatis di Canvas juga mengalami perubahan.
Builder Panel ini dibagi menjadi 2 bagian diantaranya :
Panel Tabs
Pada bagian Panel Tabs ini terdapat 3 tab, antara lain :
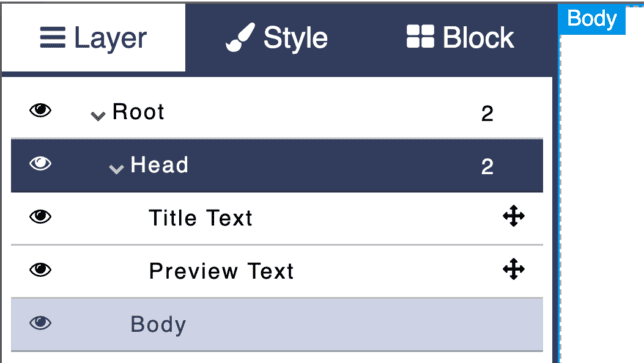
[su_box title=”Layer” radius=”0″]
Layer ini berfungsi untuk mengatur struktur email secara keseluruhan. Di Layer ini ada 3 bagian utama. Diantaranya ada : Root, Head dan Body.
[/su_box]
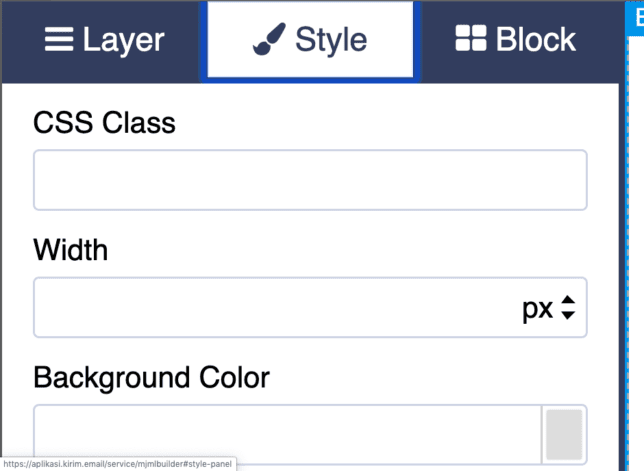
[su_box title=”Style” radius=”0″]
Style berfungsi untuk melakukan pengaturan secara mendetail terhadap setiap widget yang sedang digunakan. Setiap widget mempunyai pengaturan style yang berbeda-beda.
[/su_box]
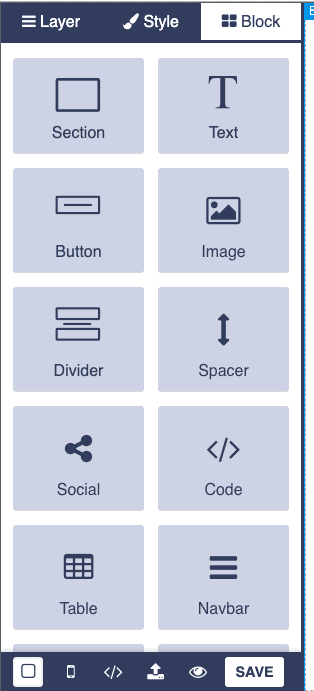
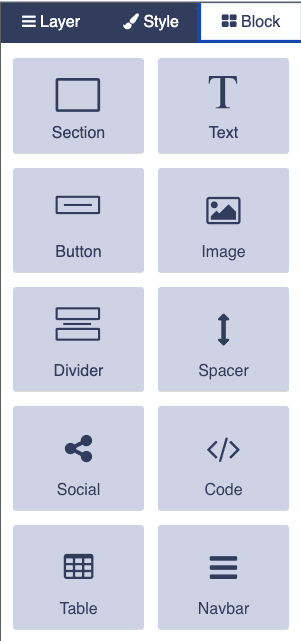
[su_box title=”Block” radius=”0″]
Block merupakan kumpulan widget yang bisa digunakan untuk membuat konten email. Saat ini ada 12 widget yang tersedia di email builder KIRIM.EMAIL yang bisa Anda gunakan. Setiap widget mempunyai fungsi yang berbeda.
[/su_box]
Sedangkan untuk sisi kiri tengah tampilannya akan mengikuti ketika salah satu dari 3 tab di atas diklik.
Command Button
Bagian ini berfungsi untuk mengatur tampilan dan menyimpan email builder. Pada bagian ini terdapat 6 icon yang mempunyai fungsi berbeda. Diantaranya :
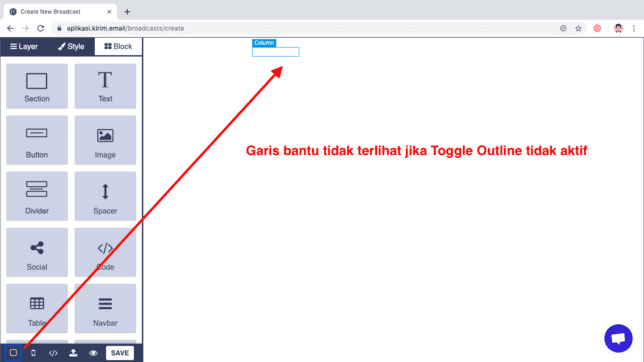
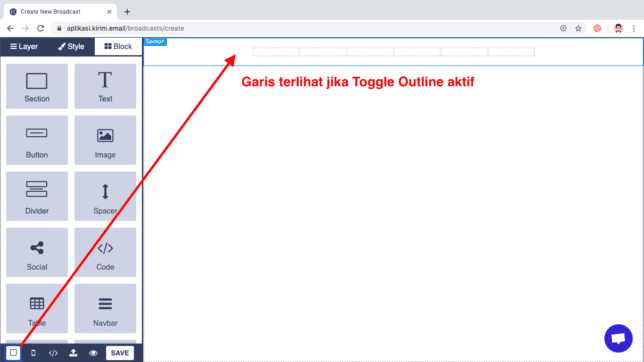
[su_box title=”Toggle Outline” radius=”0″]
Ini berfungsi untuk menampilkan atau tidak menampilkan garis bantu. Ketika fitur ini aktif maka di bagian Canvas akan terlihat garis putus berwarna hitam. Ini akan membantu Anda dalam memilih section ataupun widget yang lain.

[/su_box]
[su_box title=”Toggle View” radius=”0″]
Ini berfungsi untuk melihat dan membandingkan tampilan email yang ada di desktop dan juga mobile.
[/su_box]
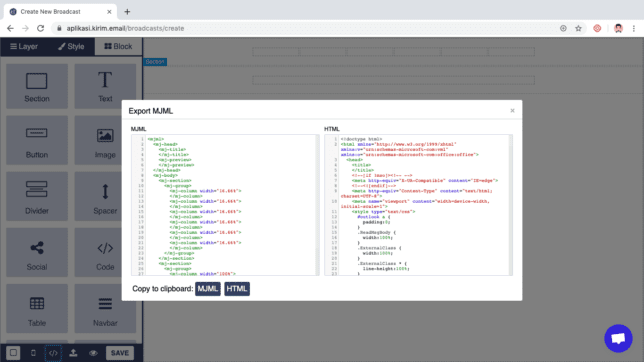
[su_box title=”View Code” radius=”0″]
Ini berfungsi untuk menampilkan kode sumber dari desain konten Anda. Selain itu di fitur ini Anda bisa melakukan ekspor kode sehingga Anda bisa menyimpannya ketika Anda kesalahan yang tidak disengaja.
[/su_box]
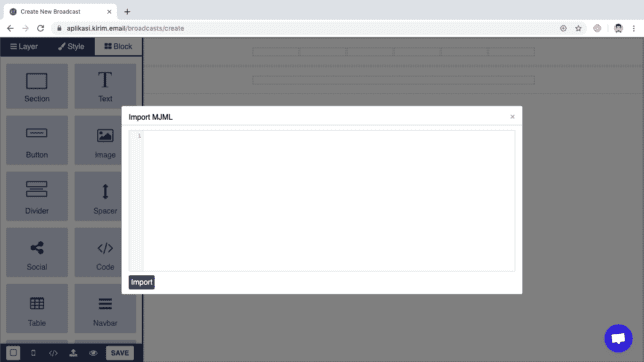
[su_box title=”Import Code” radius=”0″]
Ini berfungsi untuk memasukkan kode sumber dari template yang tersedia. Anda bisa mendapatkan template email builder secara gratis di https://mjml.io/templates dan memasukkannya ke sini. Untuk caranya akan kami bahas pada bagian lain di halaman ini.
[/su_box]
[su_box title=”Open Preview” radius=”0″]
Ini digunakan untuk melihat hasil akhir dari email yang Anda buat dengan email builder ini.
[/su_box]
[su_box title=”Save” radius=”0″]
Ini digunakan untuk menyimpan pekerjaan Anda dan keluar dari email builder.
[/su_box]
Membuat Email dengan Email Builder
Berikutnya pada bagian ini Anda akan mempelajari tentang bagaimana membuat email dengan email builder. Untuk membuat email ini ada dua cara yang bisa Anda gunakan.
Dua cara ini antara lain :
- Membuat email dengan email builder dari awal
- Membuat email dengan email builder menggunakan template
Membuat Email dengan Email Builder dari Awal
Cara pertama adalah dengan membuat email dari awal. Artinya desain, susunan layout email dan pengaturannya yang menentukan Anda sendiri.
Semuanya tergantung dari selera Anda sendiri. Anda bebas menentukan semua pengaturan sesuai dengan keinginan Anda.
Hanya saja kelemahannya mungkin akan membutuhkan waktu yang sedikit lama untuk melakukan pengaturan secara mendetail.
Untuk membuat email dengan email builder dari awal caranya adalah sebagai berikut.
[su_box title=”Langkah 1″ radius=”0″]
Aktifkan email builder
[/su_box]
[su_box title=”Langkah 2″ radius=”0″]
Klik tab Layer > Body. Setelah itu klik tab Style dan lakukan pengaturan pada CSS Class, Width dan Background sesuai dengan keinginan Anda.
[/su_box]
[su_box title=”Langkah 3″ radius=”0″]
Klik tab Block. Drag widget Section ke sisi kanan dan pilih struktur layout sesuai dengan keinginan Anda. Klik pada section yang aktif untuk melakukan pengaturan pada tab Style sesuai dengan keinginan Anda. Sedangkan untuk menghapus atau menggeser section, Anda bisa klik icon kecil di pojok kanan bawah pada section yang aktif.
[/su_box]
[su_box title=”Langkah 4″ radius=”0″]
Klik tab Block dan pastikan minimal ada satu section yang aktif. Klik widget lain menuju ke Section yang aktif. Dan lakukan pengaturan sesuai dengan keinginan Anda.
[/su_box]
[su_box title=”Langkah 5″ radius=”0″]
Anda bisa menambahkan widget yang lain sesuai dengan keinginan Anda. Jika sudah selesai silakan klik tombol Save di Command Button.
[/su_box]
Membuat Email dengan Email Builder Menggunakan Template
Coming Soon.
Demikian tutorial ini. Jika ada kesulitan atau kendala dalam menggunakan fitur email builder ini jangan sungkan-sungkan untuk menghubungi kami.