Sudah tahukah anda, WordPress Gutenberg telah resmi dirilis pada tanggal 3 maret 2021. Versi baru dari WordPress tersebut telah secara signifikan meningkatkan kecepatan halaman pada sebuah website.
Apa itu Gutenberg?
Sebelum membahas inti dari pembahasan kali ini tentang WordPress Gutenberg 10.1, kita harus tahu lebih dulu mengenai apa itu Gutenberg.
Gutenberg adalah aplikasi editor wordpress yang memberikan anda cara baru untuk membangun website, yang mana aplikasi tersebut akan memudahkan anda untuk menyederhanakan sebuah proses pembangunan website.
Guternberg editor akan membantu anda menata ulang pembuatan situs web dengan cara melibatkan blok elemen pada halaman.
Sebagai contoh, anda menetapkan salah satu blok untuk menjadi header. Lalu, untuk blok berikutnya yang berada dibawah tajuk, anda gunakan untuk menjadi bagian menu. Lalu, di bagian bawah blok itu terdapat blok konten yang diikuti dengan blok footer.
Untuk area blok yang lain, anda bisa menggunakannya untuk membuat berbagai macam lay out.
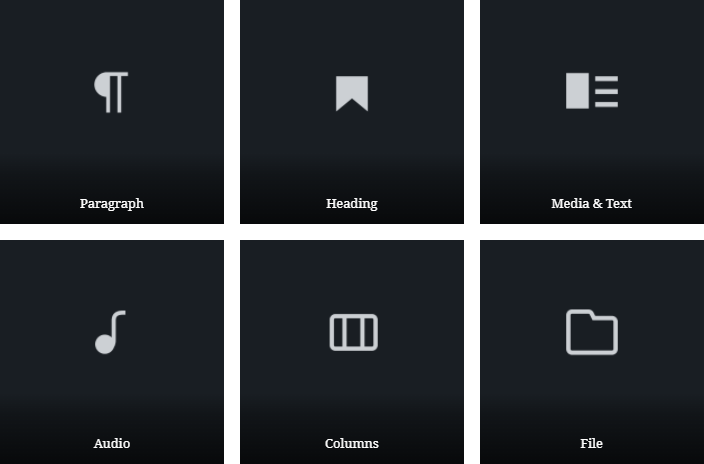
Dengan Guternberg, anda bisa membuat elemen visual halaman web anda menjadi lebih menarik daripada sebelumnya menggunakan varian layout yang telah dibuat sebelumnya yang disebut blok.
Berikut ini adalah gambar dari Gutenberg Content Blocks UI

Apa yang Baru di Guternberg 10.1?
Seperti yang telah dijelaskan sebelumnya, Guternberg 10.1 telah dirilis pada tanggal 3 maret 2021. Tentunya, WordPress memberikan fitur – fitur baru untuk wordpress tersebut. Apa saja itu? Berikut ini adalah pembahasannya.
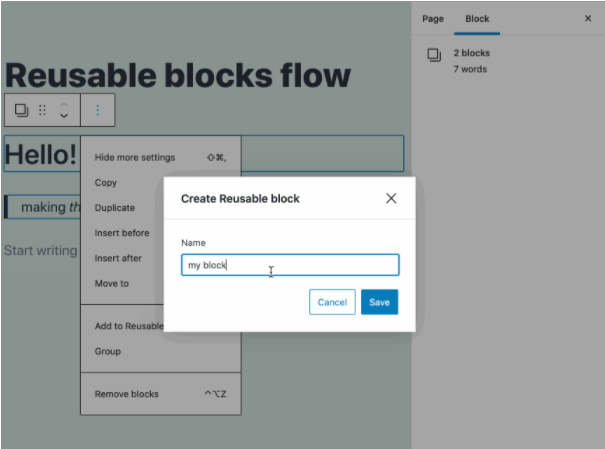
[1] Reusable Block diperbaiki

Kejelasan tampilan dari Reusable Block telah diperbaiki dengan Reusable block’s title yang ditampilkan di samping jenis – jenis block toll bar di daftar navigasi dan Breadcrumbs.
Selain itu, versi terbaru ini juga memiliki kemampuan untuk mengubah judul dari reusable block di sidebar inspector dan satu yang paling baru adalah the enhanced creation flow, yang mana bisa membatalkan sebuah tindakan.
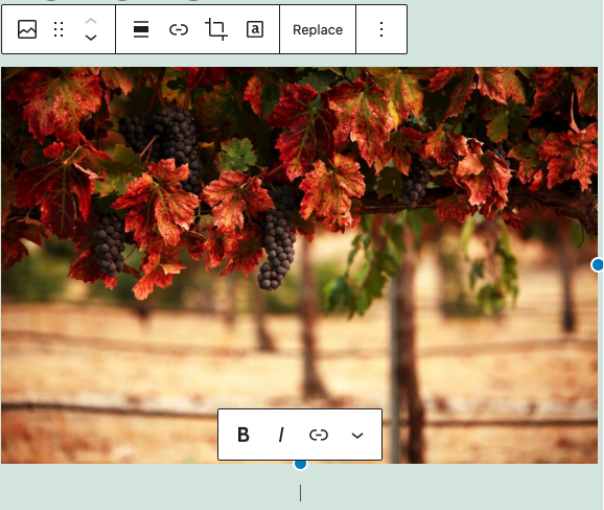
[2] Kejelasan yang lebih baik pada Image Toolbar

Kini, pada bagian image block’s tollbar telah menjadi lebih baik dengan diberikan tambahan “meta, block level, inline” pada block toolbar. Hal tersebut membuat tampilan group menjadi lebih rapi dan tampilan block lain menjadi lebih mudah untuk diikuti.
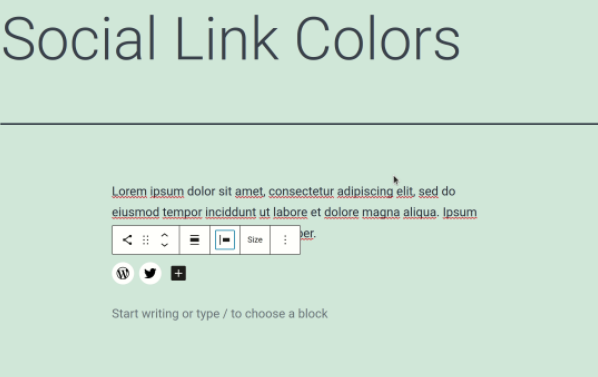
[3] Opsi spasi untuk Tautan dan Tombol Sosial

Sekarang anda bisa menjadi lebih mudah untuk mengatur layout antar ruang yang ada di sekitar tautan sosial yang akan didistribusikan. Selain itu, ada banyak opsi tambahan lagi ke Button blocks.
[4] Gutenberg 10.1 Addresses Code Bloat Telah diperbaiki
Sebelum versi terbaru dari Guternbeg ini rilis, para developer telah memikirkan baik – baik akan hal ini. Menurut WordPress sendiri styling code untuk setiap blocks terlalu kecil.
Untuk mengatasi hal ini, mereka hanya memuat styling code yang diperlukan saja. Sebelum memuatnya, mereka sudah menyeleksinya secara selektif.
[5] Gutenberg 10.1 is a Speed Champ
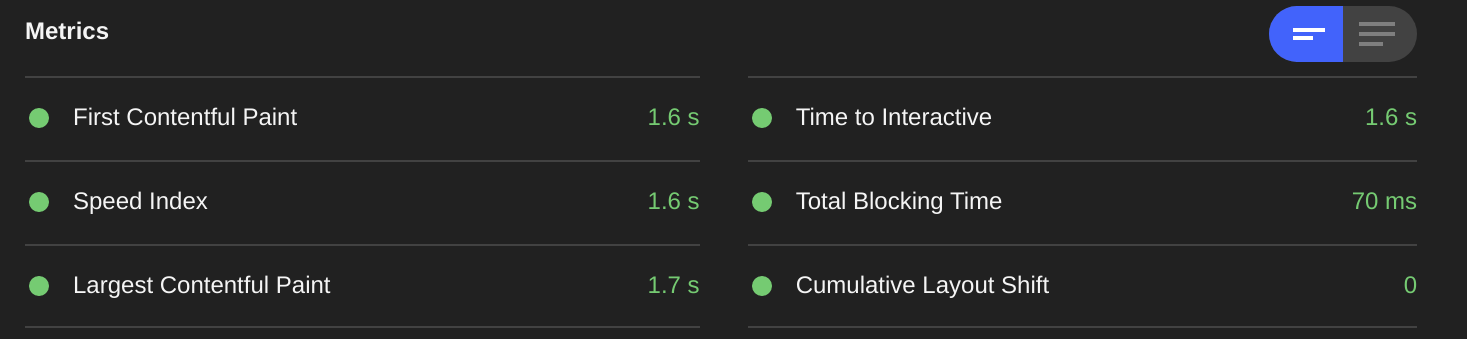
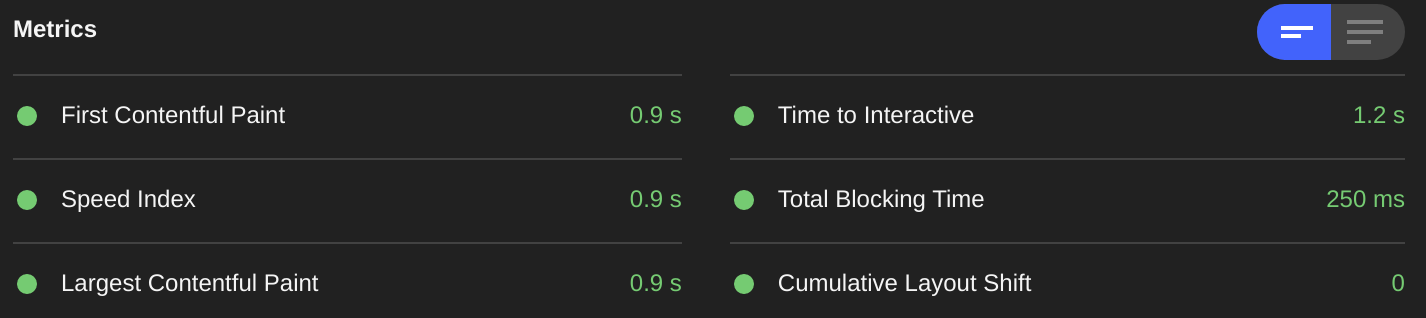
Hasil dari perubahan kecil tersebut patut untuk diperhatikan. WordPress telah mengukur performa dari Core Web Vitals sebelum dan sesudah di update Gutternberg 10.1. Perbedaanyapun sangat positif.
Berikut adalah gambar sebelum ada perbaikan dari Gutenberg

Berikut adalah gambar sesudah ada perbaikan dari Gutenberg

Dari gambar di atas, sudah terlihat jelas perbedaannya bahwa Gutenberg 10.1 lebih baik daripada sebelumnya. Hal tersebut merupakan hal baik yang bisa anda manfaatkan untuk meningkatkan kinerja halaman website secara signifikan.
[6] WordPress Sangat Memperhatikan Core Web Vital
Perubahan seperti itu akan disambut dengan sangat baik bagi SEO dan publisher. Meskipun Gutenberg belum selesai pada hari ini. Gutenberg masih bisa digunakan jika publisher memilihnya.
Yang perlu digaris bawahi adalah Gutenberg tidak hanya meningkatkan masa depan web publishing, namun juga perbaikan yang jelas dalam publishing.
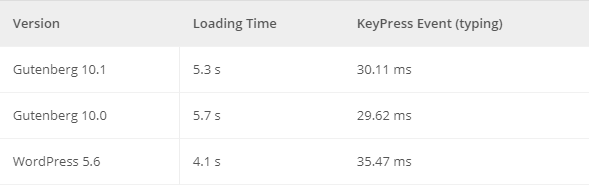
[7] Performa Benchmark
Diambil dari website resminya wordpress.org. Berikut ini ditampilkan performa benchmark nya.

Itu saja pembahasan kita mengenai Update Terbaru WordPress Gutenberg 10.1. Sudahkah anda mencoba untuk menggunakannya? Jika belum, maka sebaiknya coba saja dulu dari sekarang untuk kekuatan website anda yang lebih baik lagi. Semoga artikel ini bermanfaat. Jika ada pertanyaan lebih lanjut, silahkan ditulis di kolom komentar.

